Опубликовано 20/08/2017
Очень длинный пост о том, как создаются страницы «Ноосферы» (на примере 2.5.9 и 2.5.10).
Может показаться, что для создания страницы нужно просто сесть и нарисовать. Но нет. Предварительные, а затем завершающие этапы работы занимают в итоге значительно больше времени, чем само рисование — в моем случае, например, процентов 90, если не больше (для ясности: рендер фонов, да и покраску в целом, я рисованием не считаю, это уже обработка нарисованного). В этом посте, собственно, картиночки с результатами некоторых из этих этапов.
Программы и оборудование, которые я использую:
— фотошоп (Adobe Photoshop CS5.1) для верстки и покраски, и вообще почти для всего;
— клипстудия (Clip Studio Paint Pro, она же Manga Studio) для скетчей и контура;
— интус (графический планшет Wacom Intuos 5 touch M) понятно для чего;
— много всякой бумаги и ручек/карандашей для сценария и эскизов на предварительном этапе и to-do списков в процессе (могу, кстати, как-нибудь потом показать для примера to-do list по какой-нибудь из страниц, там порой так много, что в голове всё это сложно удерживать).
Предварительные этапы на бумаге я тут показывать не буду, потому что наглядности там никакой. Так что сразу цифровая часть.


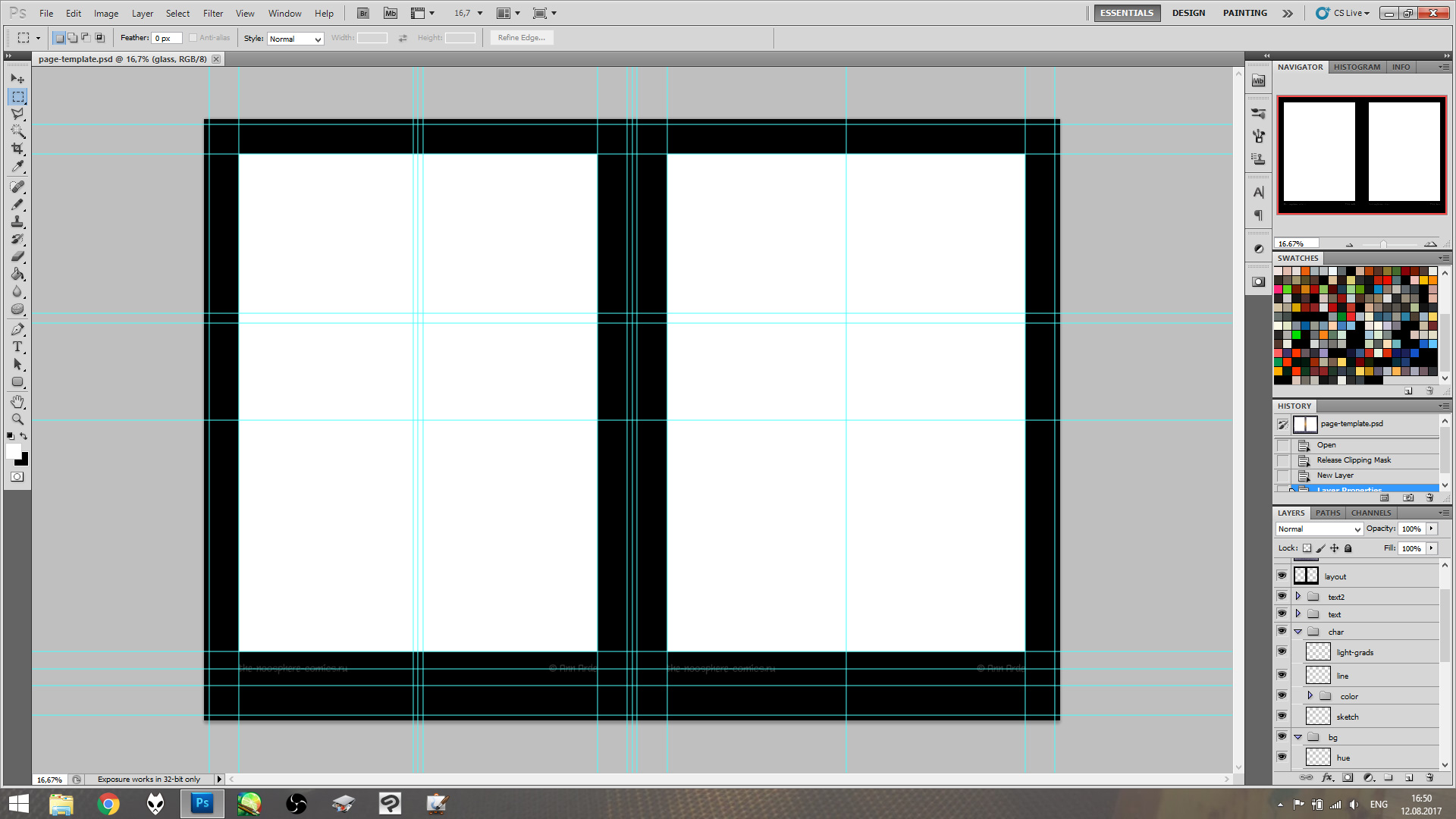
1. Шаблон страницы
Чтобы не собирать каждый раз страницу заново, я создала шаблон для разворота (2 страницы) нужного размера и разрешения с направляющими и со всеми нужными слоями (с настроенными режимами наложения и прозрачностью), разложенными по папкам: фон, персонажи, передний план (если нужно), текст, разметка кадров и поля.
Q: — Почему ты верстаешь не в индизайне?
A: — Потому что я потом прямо здесь крашу, зачем лишние сущности? О печати пока думать рано (if ever).
Q: — Почему ты называешь панели кадрами?
A: — Потому что мне так больше нравится (а почему ты называешь кадры панелями?).
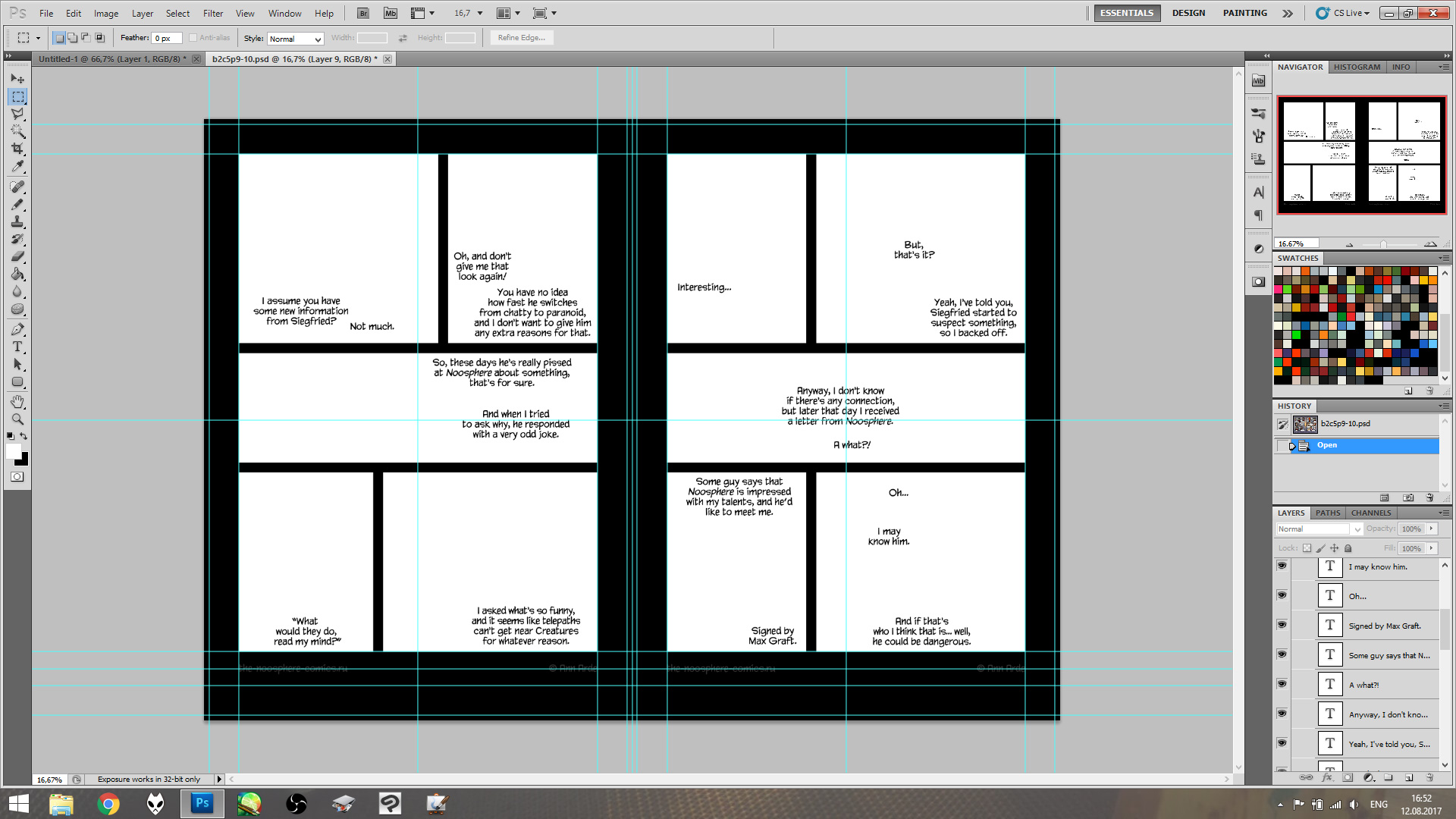
2. Разметка кадров и текст
На бумаге композиция страницы может выглядеть как угодно, пока в дело не вступает текст, а точнее, его длина. Я заранее располагаю на странице весь текст в тех местах, где он должен бы был быть по изначальной задумке, и начинаю двигать его по странице, чтобы всё влезло: и персонажи в задуманной мной раскадровке, и их слова. Дальше начинаются компромиссы: где-то текст сокращается, где-то смещается в соседние кадры, чтобы и персонажам везде хватило места, и текст распределился более-менее равномерно.
Затем я размечаю кадры. Обратите внимание, что я всегда выравниваю горизонтали на обеих страницах разворота: для моего обсессивно-компульсивного восприятия нет ничего хуже, чем если какие-то элементы расположены неровно (ужас!). Если текст прижимается к краю кадра (что, кстати, очень сильно экономит место в нем) я слежу, чтобы отступы везде были одинаковыми. Здесь уже не видно, но количество направляющих, которые я использую на этом этапе, — it's high. It's very high! ©
Лирическое отступление
До недавнего времени всё, что после 2 этапа, делалось для каждой из страниц разворота по отдельности. Я выравнивала все, что нужно выровнять, и затем занималась каждой из страниц самостоятельно. Я пробовала делать по 2 сразу и раньше: сперва только в интерлюдиях и тех страницах, которые изначально задумывались как цельный разворот (кошмары из 3 главы). Это был очень мучительный процесс для моего ноута: А3 в 600 dpi на 50+ слоев, нувыпонели. Из-за постоянных зависаний и вылетов работать так было совершенно невозможно, поэтому попытки работать над 2 страницами сразу быстро заканчивались. Недавно я приняла, наконец, волевое решение снизить dpi до 400 и все-таки смогла рисовать по 2. Это экономит время, в некотором смысле: суммарно меньше переключений между задачами, меньше смены инструментов и их настроек. Но нагрузку на руку никто не отменял: мозг работает над двумя страницами, как над одной, а вот рука по-прежнему над двумя, и, к примеру, после вот этих двух страниц она несколько дней вообще не могла держать перо, что печально.
Anyway, если раньше я после 2 этапа забирала только половину разворота для дальнейшей работы, теперь они отправляются вместе. В клипстудию.


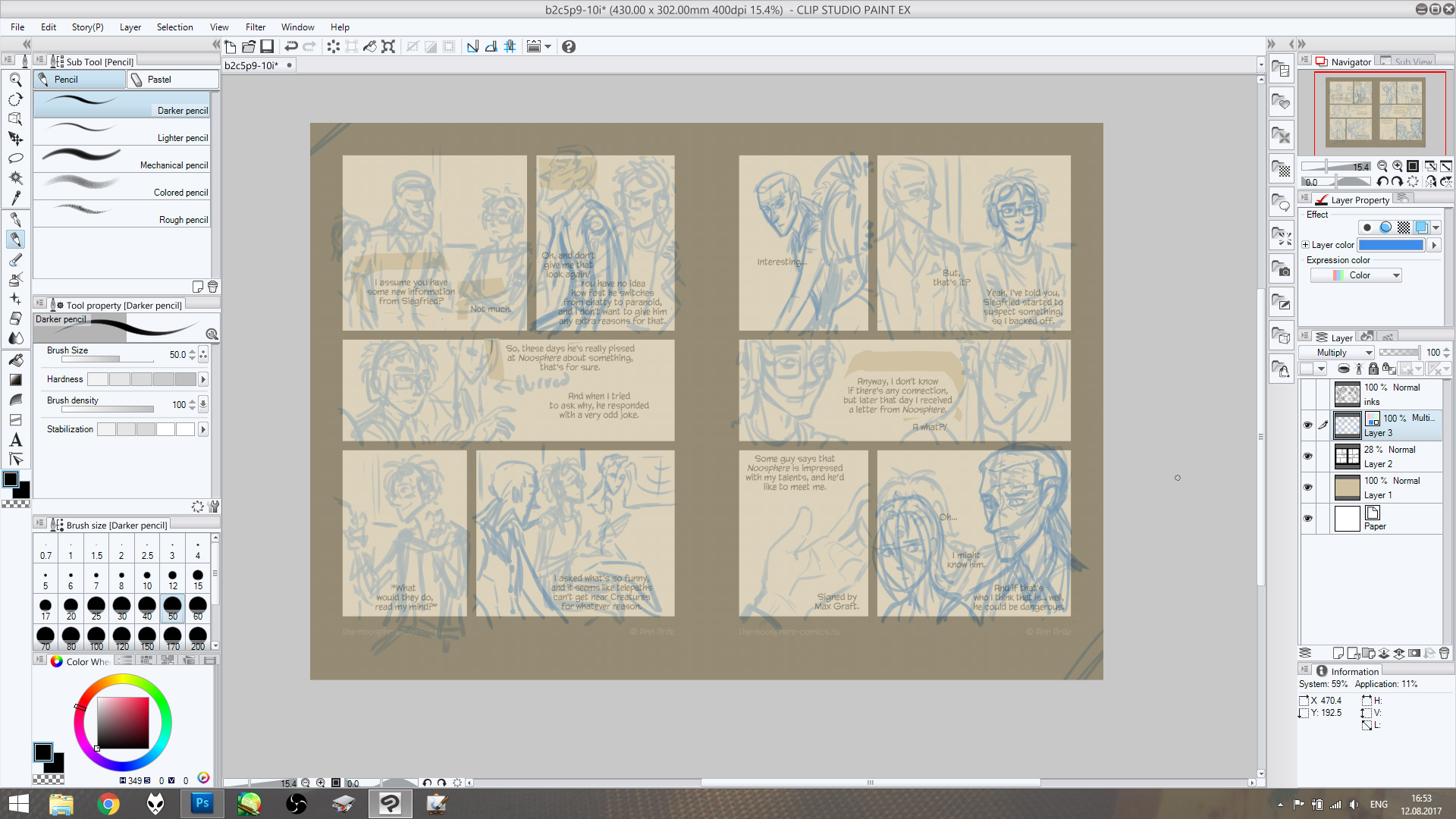
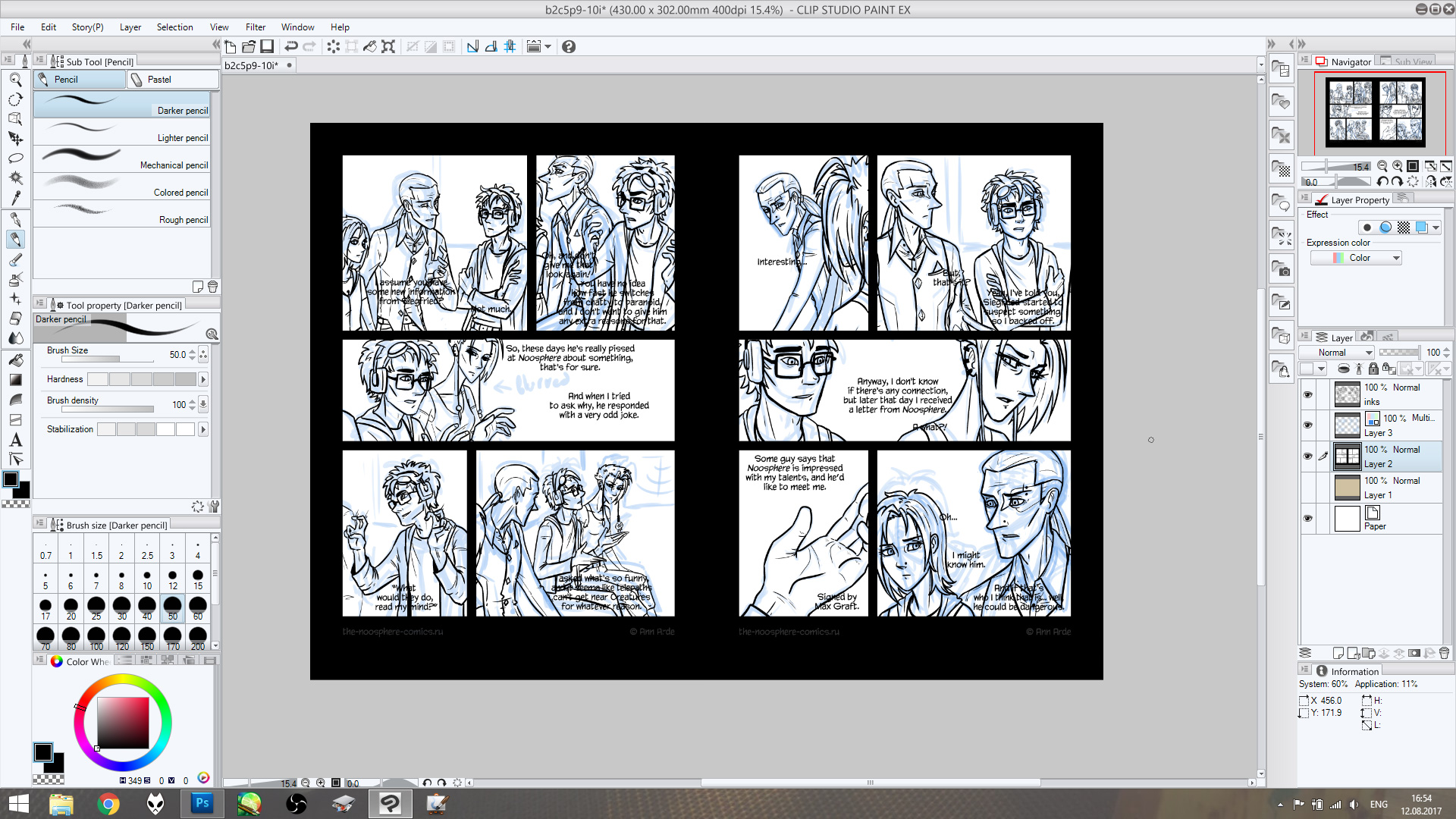
3. Скетч: грубый и детальный
На картинке слои скетчей уже слиты, но если вы следите за моим альбомом со скетчами, там видно, что обычно я использую два слоя: синий для грубого наброска и красный для деталей/уточнений/лиц (в первую очередь, для лица Яра, оно сложное же).
Вот тут, наконец, начинается рисование. Увы, если композиция сложная (а не говорящие головы, как здесь) и нужен детальный фон, вместо рисования начинается черчение, и из самого веселого этот этап превращается в самый муторный и скучный.
Q: — Почему ты рисуешь в клипстудии? Чем фотошоп плох?
А: — Where should I even start... При прочих равных клипстудия гораздо приятнее взаимодействует с планшетом, чем фотошоп. Как бы я ни пыталась настраивать перо, фотошоп (по крайней мере, мой) регулярно выдает лесенку вместо кривой, а в конце каждого штриха оставляет нечто, что один товарищ на каком-то арт-стриме окрестил "sperm tail" и я не знаю, какое описание может быть лучше. Это все, как я слышала, вроде бы лечится аддоном lazy nezumi, но фотошоп и так не самая быстрая программа в мире, чтобы его еще чем-то перегружать (и я ненавижу, когда перо лагает). Но ладно планшет, давайте поговорим об отражении. Хочешь инвертировать картинку в клипстудии — нажал 1 кнопку, поправил все в отражении, нажал снова, посмотрел на итоговый вариант, обрадовался. В фотошопе — «Окей, хозяин, сейчас я переверну все твои 50 слоев, подожди, можешь сходить за чаем пока, а нет, извини, я вылетел и ничего не сохранилось, сорян».
Q: — А почему в клипстудии у тебя все такое коричневое?
А: — Считается, что теплые цвета на экране меньше нагружают глаза. Тру стори, после рисования скетча и контура на белом фоне (особенно если дело ночью) глаза хочется сложить в тазик с кипятком или выкинуть в помойку, а на серо-желтом нормально. А коричневые поля тут — эта разметка страницы, экспортированная из фотошопа, я по ней ориентируюсь при рисовании.
4. Контур
Ну тут все понятно. Белый фон включен для наглядности, рисую я на том же желтом, что и скетч. Если на странице есть детальный фон, контур для него рисуется на отдельном слое (как правило). Когда контур готов, он отправляется обратно в фотошоп: контур персонажей в папку со слоями для покраски персонажей, а фон в папку к фонам.
Вот и порисовали, теперь обрабатывать.


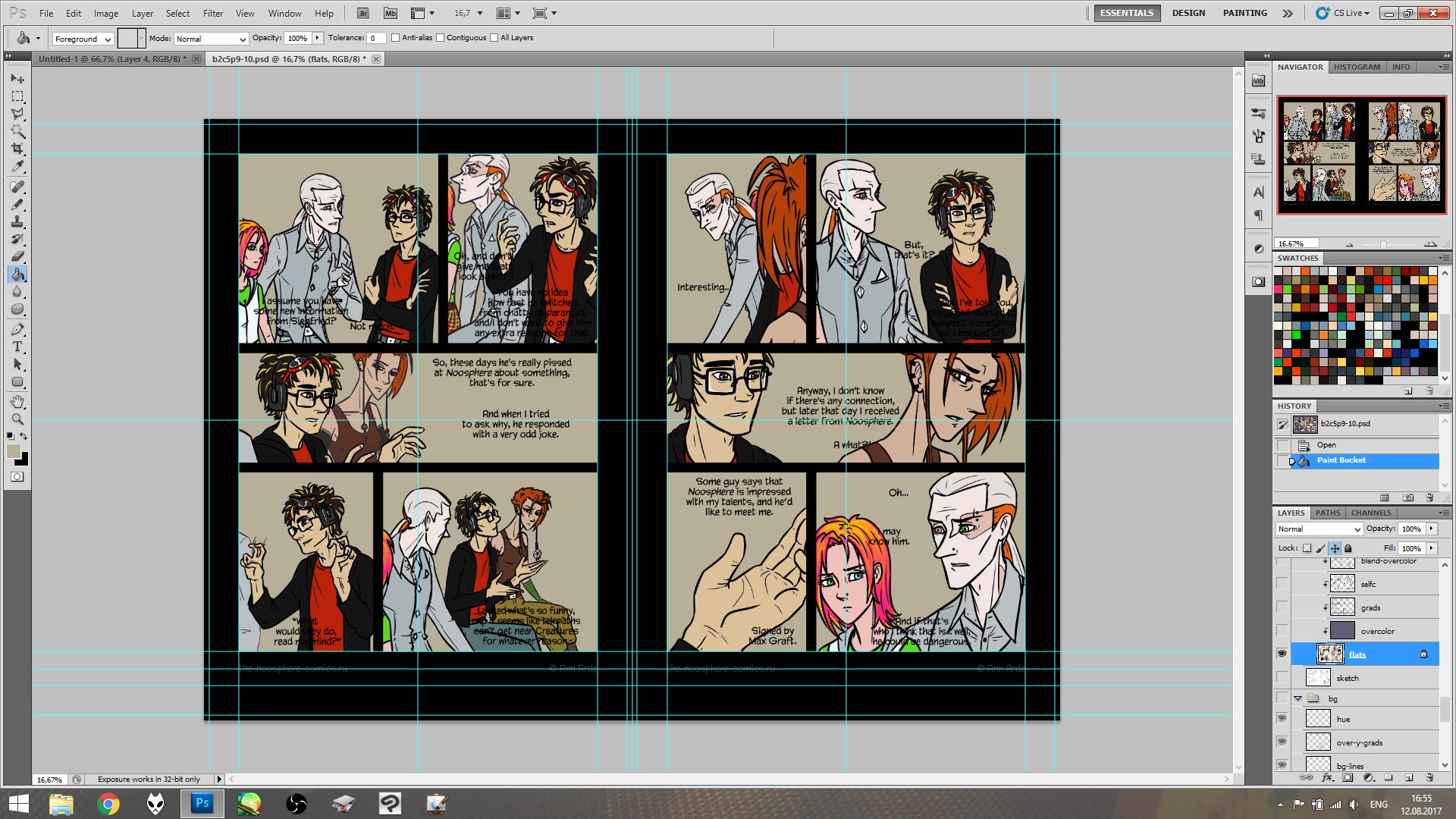
5. Flats
Плоские/локальные цвета. Или заливки. Или как вообще это по-русски называют. Внимательные читатели уже заметили на скриншотах из фотошопа справа колонку со всякой фигней (навигатором, историей, слоями), и там, среди прочего, лежит моя палитра — набор базовых цветов для персонажей и локаций — то, какого цвета они были бы в некоем усредненном белом освещении. Этими цветами я заполняю соответствующие области на картинке, пока только для персонажей.
До недавнего времени я использовала стандартный для американской, например, индустрии ручной метод с использованием лассо. И он, в общем-то, хороший, flats после него можно при минимальной правке использовать без контуров вообще (если кто-то такое любит), он не дает грязи при размытии и все такое, но как же он убивает руку. Серьезно, будучи самым примитивным этапом (для которого даже не нужны навыки рисования вообще), это самый трудоемкий процесс для запястья, потому что рука напряжена постоянно и нужно очень точно контролировать каждое движение.
Поэтому, каким бы годным и правильным этот метод ни был, я от него отказалась, рука дороже. Теперь я просто копирую контур на слой для flats, проверяю, чтобы все области были замкнуты, беру ведерко, и погнали. Потом проверяю, где что не залилось и докрашиваю. Очень много пропущенных пикселей получается и нужно потом долго ползать по всей странице на 150%+ масштаба для исправлений, зато рука отдыхает. Берегите руки!
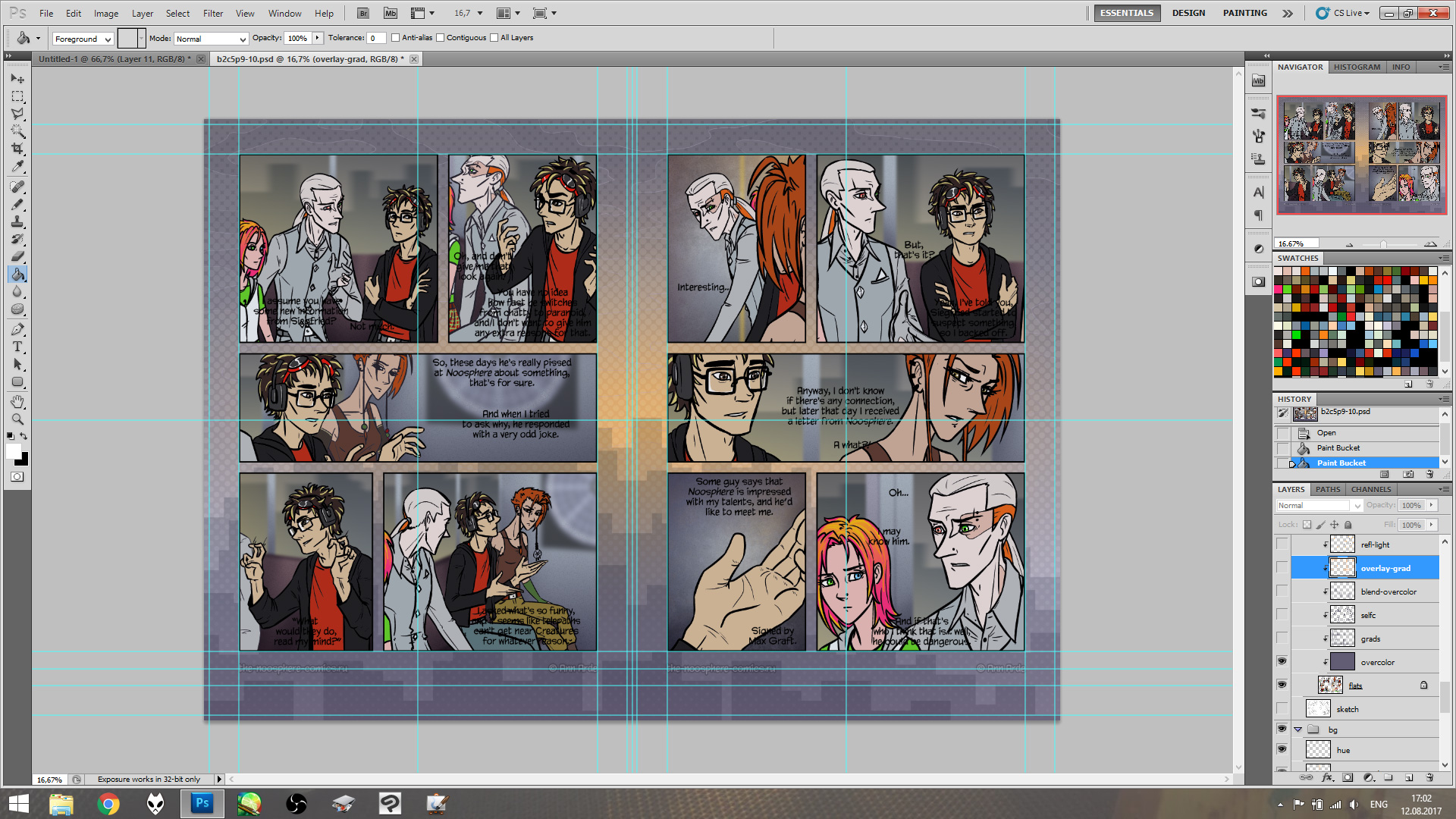
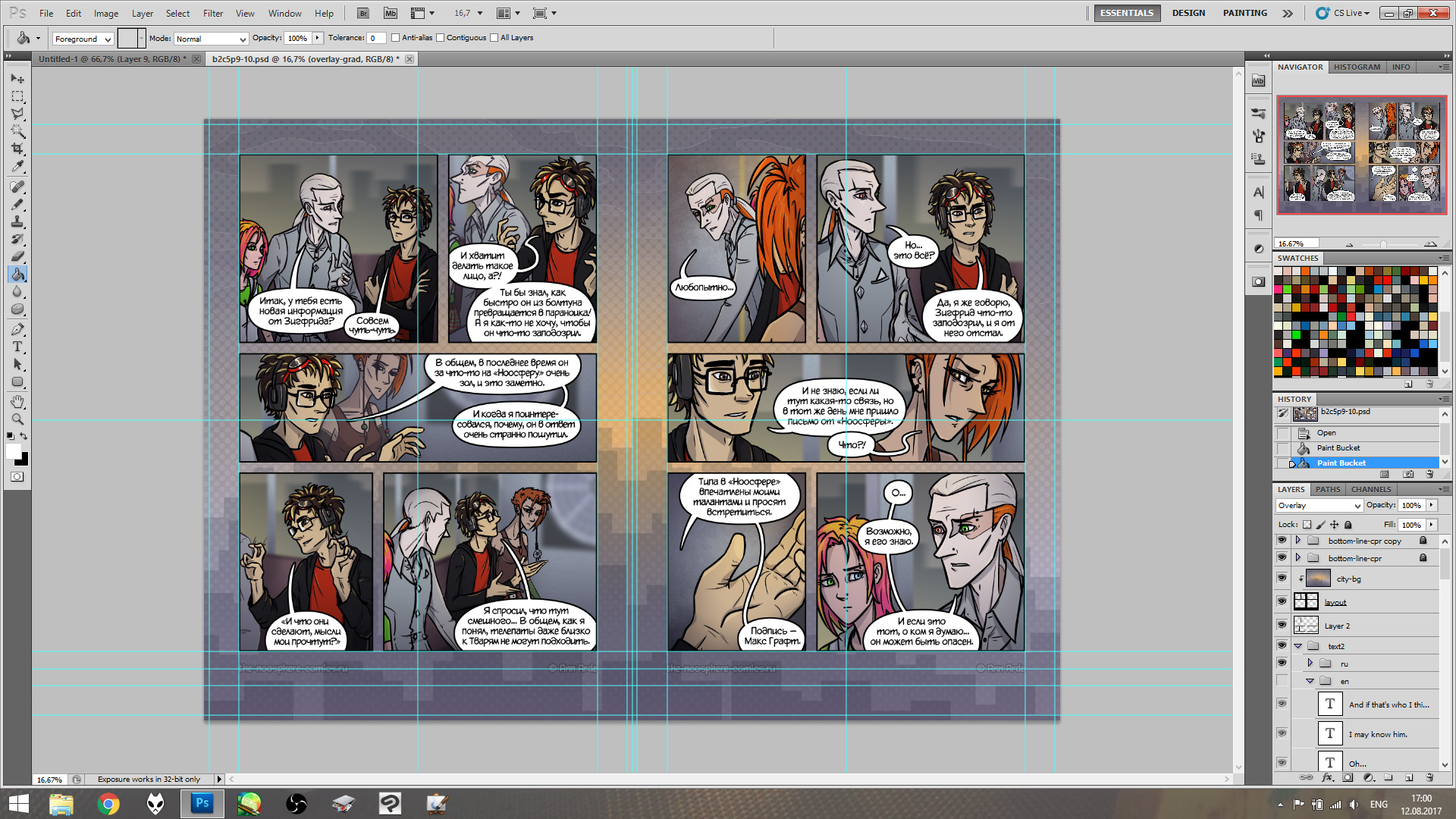
6. Фоны
Тут перескакиваю сразу через очень много этапов, потому что часть слоев для фонов приходится потом сливать в один, так что отдельных шагов у меня не сохранилось. Рендер фонов — это очень скучно. При этом — очень приятно потом смотреть на результат, когда все нужные градиенты и оверлеи уже на месте, и цвет становится именно таким, каким надо, когда таки продрался через кучу нудных технических действий, во время которых кадр выглядит весьма убого, а потом вдруг перестает. Магия.
Если вкратце, фоны в этой сцене создаются из вида за окнами (небо из обесцвеченного градиента, город из размытых прямоугольников в режиме умножения, отсветы на стекле из желтого полупрозрачного градиента по зигзаговому выделению), интерьера вагона (плоские цвета, слитые с плоскими и градиентными тенями, затем размытые и с наложением шума) и всякой цветокоррекции: градиентная тень с умножением, как правило, снизу и по бокам кадра, инвертированный радиальный градиент того же цвета и тоже с умножением, желтые, оранжевые и фиолетовые градиенты на оверлее и hue, и иногда linear dodge для ярких источников цвета (в этой сцене почти не используется).
Ну и, конечно, сюда же добавляются таблички и плакаты, если нужны: основной плакат «Ноосферы» (на английском и на русском разными слоями), карта города, «Не влезай, убьет!» (тоже на 2 языках), табличка на входе в аптеку (опять же...). И при необходимости размываются.
При покраске фонов я ориентируюсь на картинку-бэкграунд с погодой, ту, что на полях каждой страницы в сцене. Цвета для теней и света берутся оттуда, на них же базируются плоские цвета для локацией соответствующей сцены. Так я достигаю нужной мне гаммы. Собственно, как вы заметили, на этом этапе бэкграунд как раз и появляется, вместо черных полей.


7. Плоские тени на персонажах
Фон готов (хотя он и потом время от времени может редактироваться), переходим к героям. Иногда я использую 2 слоя для плоских теней — если лицо персонажа и так в тени, дополнительный слой нужен для придания объема (тени у глаз, у носа, на скулах, на шее, в ушах и т.д.). Конкретно в данном случае это не нужно, все сидят лицом к свету.
Q: — Почему ты не используешь мягкие тени?
А: — Потому что я предпочитаю cel shading, с моими контурами это лучше сочетается.
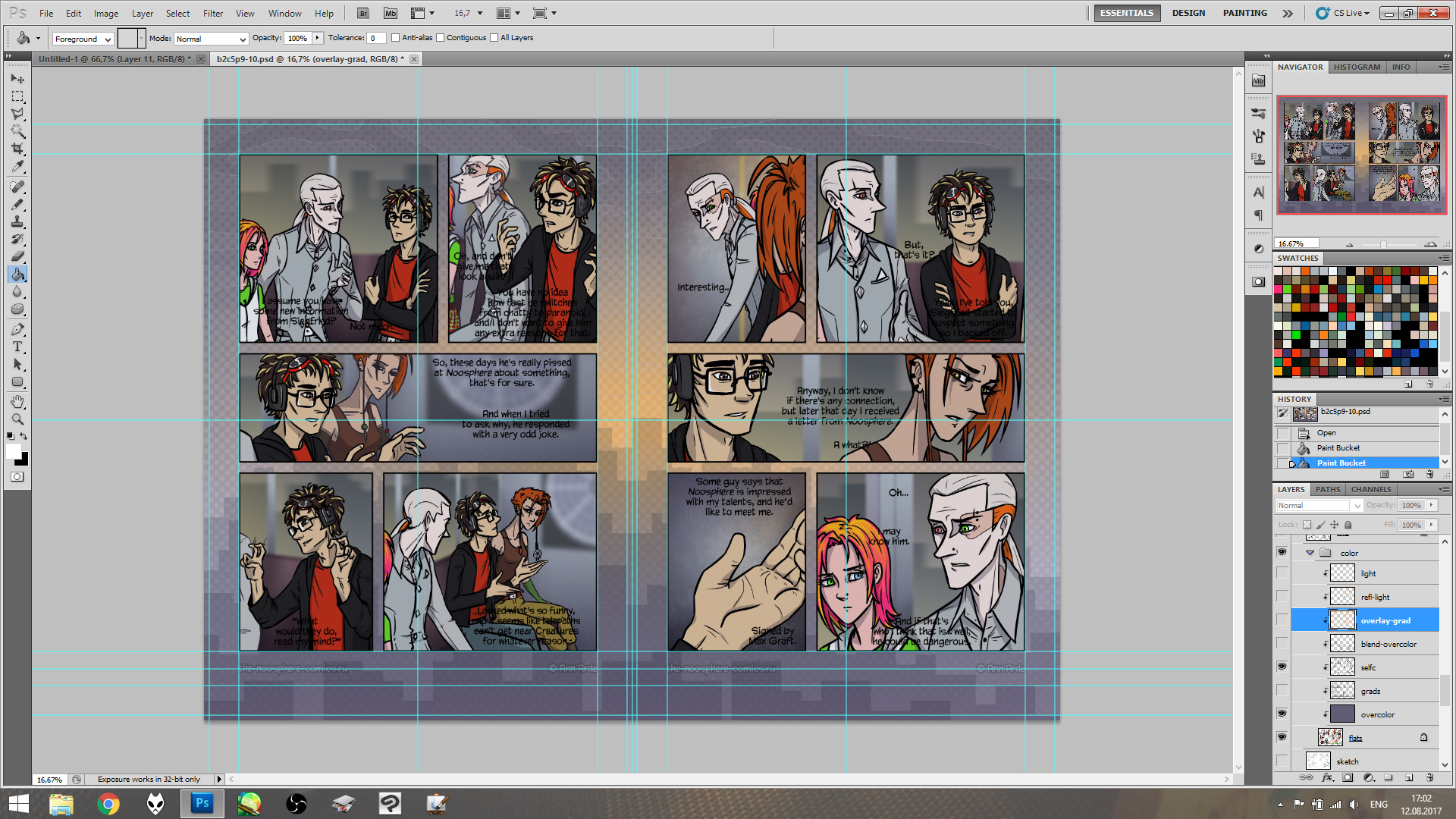
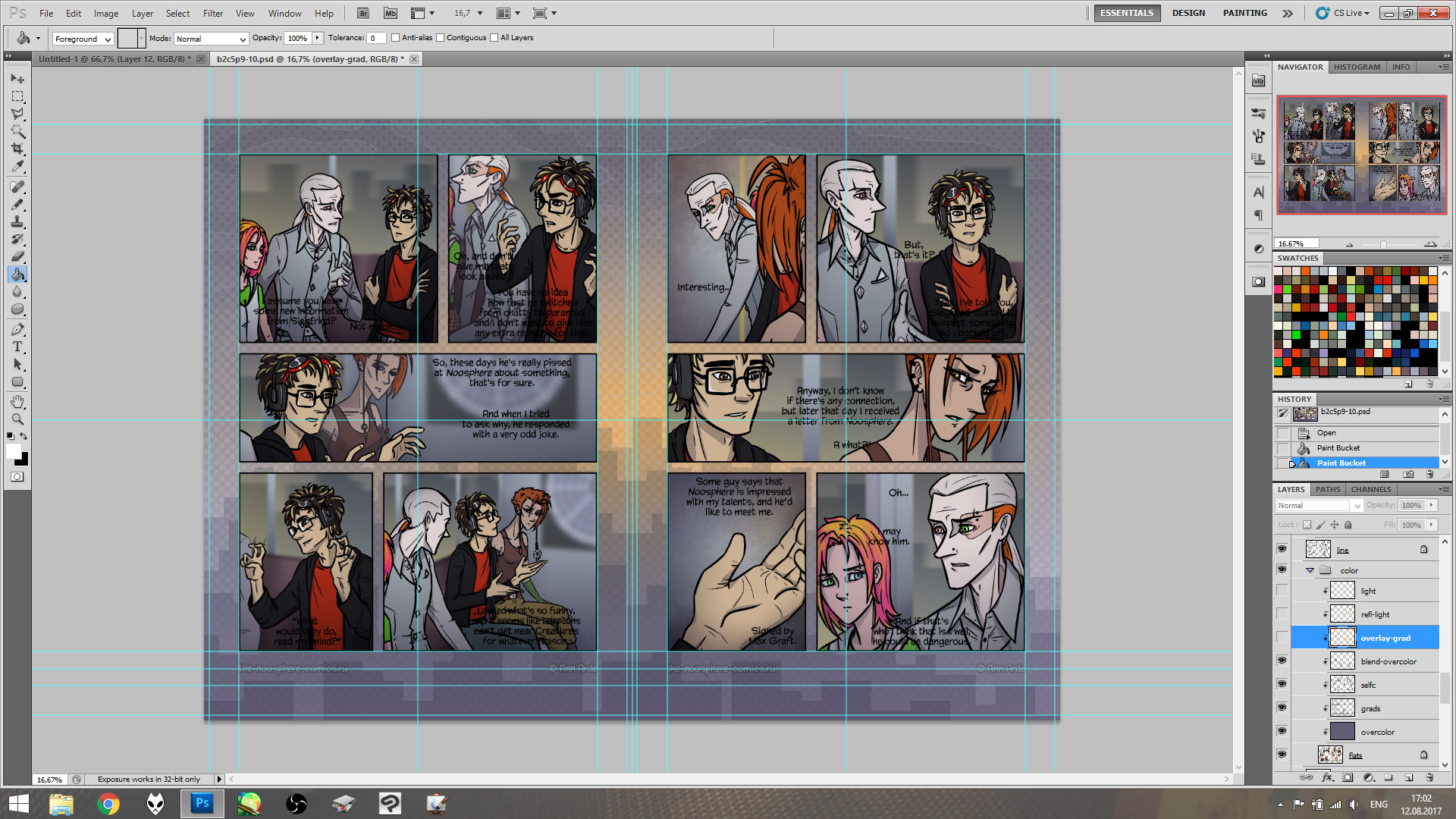
8. Градиентные тени на персонажах
Не столько даже тени, просто отделяю важное от второстепенного, ну и как-то показываю направление к источнику света. Обычно градиент идет снизу вверх и затеняет ноги/корпус (и стирается мягким ластиком на руках, если персонаж жестикулирует и нужно будет это подчеркнуть), и от спины к лицу (или наоборот, если персонаж располагается спиной к свету). Заодно так персонажи отделяются друг от друга, те, кто стоят/сидят дальше, затенены сильнее (или сильнее затеняются те, кто в данном кадре молчит/ничего не делает).


9. Рефлексы и свет
Я не стремлюсь к фотореализму, так что и рефлексами это сложно назвать (как минимум, потому что отраженный цвет менялся бы, а у меня постоянный — цвет тени, но в режиме screen). В первую очередь, я использую этот слой, чтобы подчеркнуть контур. Ну и в целом оживляет картинку. Аналогично, для освещенных областей я использую тот же цвет, что для моего основного источника света в данной сцене (тут — желто-золотистый), тоже screen, иногда даже на том же слое (иногда на разных, если нужна разная прозрачность).
Также на этом этапе добавляю градиенты для света: overlay на персонажах (здесь лучше всего видно на волосах Хинин в первом кадре правой половины разворота, т.е. 2.5.10) и, если нужно, linear dodge на весь кадр (здесь не используется, лучше всего заметен в 3 главе в сценах в подсобке аптеки — красный свет поверх всего, и в 4 главе в комнате Хинин — оранжевый).
Кстати, со сценой в подсобке у меня есть видео, где я крашу фоны и персонажей (этапы с 6 по 9 примерно), посмотреть можно здесь »
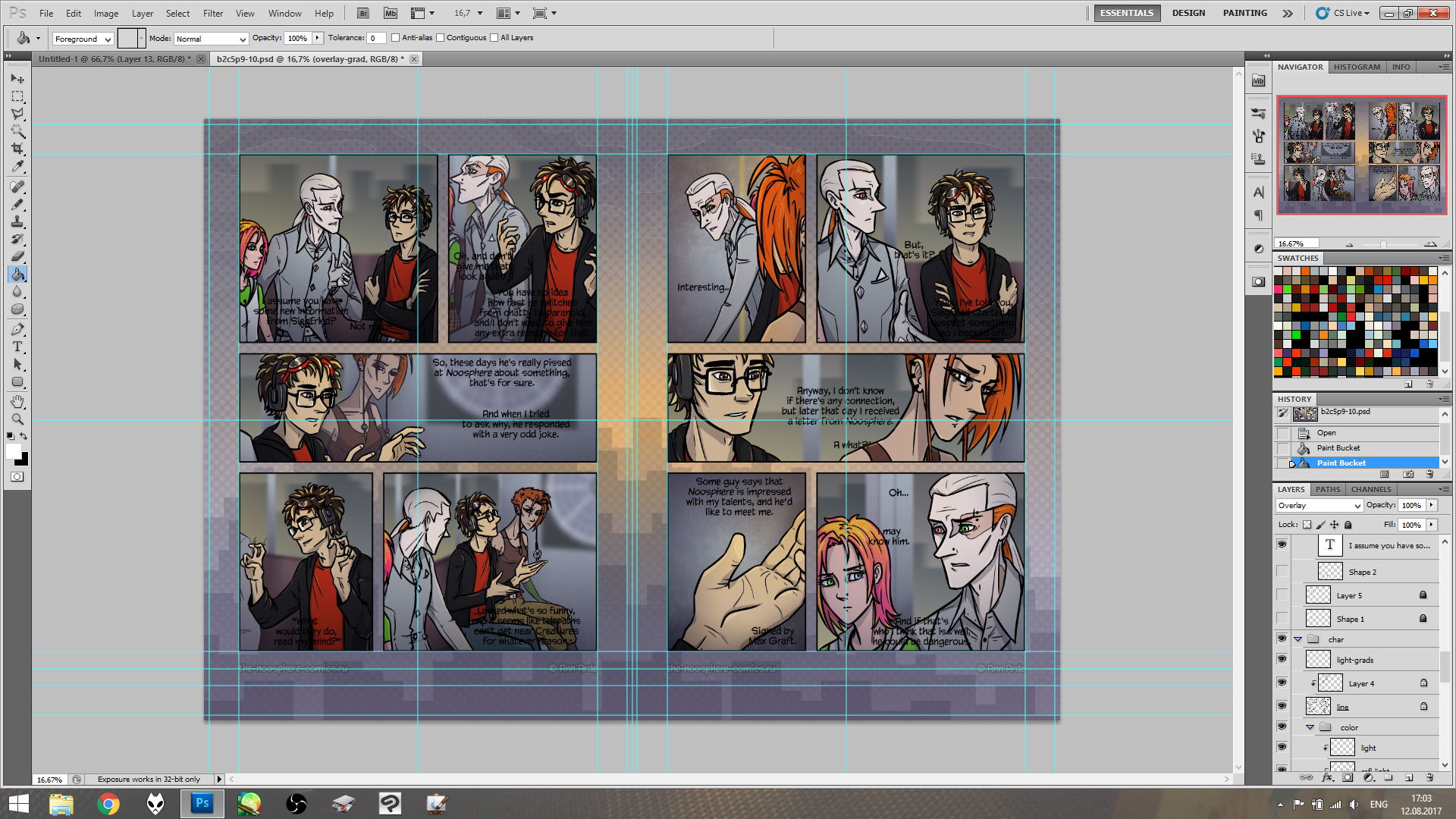
10. Текстовые пузыри и русский перевод
Я пишу сценарий на английском, и иногда переводить диалоги на русский довольно трудно, в том числе из-за длины слов/конструкций. Как правило, для русского текста я уменьшаю межбуквенный интервал, в отдельных случаях приходится рисовать отдельные баллоны для русского и для английского текста. Русский и английский текст складываются в отдельные папки, так очень удобно отключать им по очереди видимость для экспорта готовой страницы.
Но сперва нужно сделать баллоны. Поначалу я старалась, как все люто советуют, рисовать их вручную, типа для развития навыка, моторики, координации и т.д., но то ли я что-то не так делаю, то ли это задача не для моего тандема планшет+фотошоп (лесенки, да), и вместо навыка тут можно развить только туннельный синдром. Так что теперь я делаю баллоны из эллипсов, но искаженных в помощью трансформации warp, чтобы баллоны лучше отражали форму текста (потому что просто стандартные эллипсы без дополнительной обработки — это лень и неуважение к леттерингу). Варп делается вручную, баллоны получаются чуть-чуть несимметричные и смотрятся органичнее. Хвосты делаю по-разному, иногда лассо, иногда векторное перо, иногда кисть постоянной толщины и сужение хвостика с помощью лассо.
При необходимости разместить пузыри/хвосты от пузырей за персонажами, создаю отдельную папку над фонами, но под персонажами, и соответствующие баллоны складываю туда. Если они при этом соединяются хвостами с баллонами, которое должны быть поверх персонажей (и имеют общий контур), это требует дополнительных замысловатых манипуляций. Но результат того стоит.
Когда баллоны готовы, я добавляю им черный контур. И где-то в это же время, если не сделала этого раньше, добавляю черную обводку всем кадрам. Вроде как готово? Нет.
Дальше (на картинках этого уже нет) нужно сохранять страницы для публикации. Отдельно правую и левую, отдельно русскоязычную и англоязычную, все это требуется уменьшить до нужного размера, при этом не потеряв детали. Если вы, к примеру, сразу сплющите страницу шириной 5к+ пикселей (сейчас, с 400 dpi, они поменьше, 3к+, но все же) до ~900, получится уныние. Я уменьшаю пошагово: до 2500, затем применяю фильтр sharpen edges, затем 2000, 1500 и 960 (940 для английской). По умолчанию фотошоп сам немного шарпит картинку при ресайзе, так что такое пошаговое уменьшение сохраняет все контуры четкими (и дерзкими, хмм).
Затем нужно сделать превью страниц. Я отключаю текстовые слои и баллоны, а также контур кадров, выбираю, какой кадр я хочу видеть на превью, копирую нужную область со слитыми слоями (Shift+Ctrl+C в фотошопе), обрезаю как надо, сохраняю 540х540 для сайта, 300х300 для тапастика, вставляю в шаблон превью для тумблера, твиттера и вконтакта, сохраняю (отдельно русскую и английскую версии) — а при смене сцены для этих превью еще нужно заменить цвета в оформлении и вставить бэкграунд новой сцены с маской. Ну теперь-то всё?
Нет. Теперь нужно все забэкапить, а когда придет время — опубликовать во многих разных местах (в некоторых из которых читает 6-10 человек, oh well, зато в других 500+).
И вот тогда готово.